Example: Creating the subapplication DevelopStopwatch
This example describes how to create DevelopStopwatch. For the purposes of this example, its parent application is DevelopChooser, which you created when completing the steps beginning in Example: Creating the application DevelopChooser.
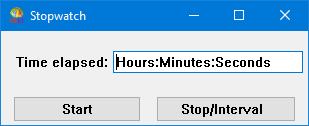
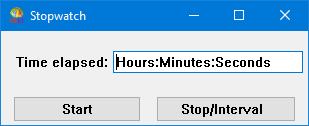
When completed, DevelopStopwatch displays the following when you open an instance of its defined class Stopwatch:


Selecting the Start push button begins the timer and displays 00:00:00 in the Hours:Minutes:Seconds text pane. Selecting Stop/Interval displays the elapsed time in the text pane. (You can select Stop/Interval repeatedly.) To stop the timer, you must close the window.
Last modified date: 02/26/2019