Example: Add a form and actions




This example shows how to make a form that has text fields which display input from a user.
Making the form's user interface
Begin by creating an application, adding a visual part to it, and opening a Composition Editor on the visual part. Then, in the Composition Editor, create the form:
1. Delete the window.
2. Select  (Canvas category) and then
(Canvas category) and then  ( part).
( part).
 (Canvas category) and then
(Canvas category) and then  ( part).
( part). 3. Click on the free-form surface.
Next, add one  (Text part) and one
(Text part) and one  (Multi-line Edit part). Both of these are in
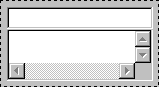
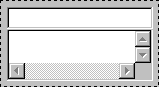
(Multi-line Edit part). Both of these are in  (Data Entry category). Arrange the parts so the form looks like the following:
(Data Entry category). Arrange the parts so the form looks like the following:

 (Text part) and one
(Text part) and one  (Multi-line Edit part). Both of these are in
(Multi-line Edit part). Both of these are in  (Data Entry category). Arrange the parts so the form looks like the following:
(Data Entry category). Arrange the parts so the form looks like the following: 
Adding actions
So other parts can display data in the text fields, add scripts that provide a public interface for the text fields:
1. Select  in the lower-right corner of the Composition Editor to open a Public Interface Editor for the visual part.
in the lower-right corner of the Composition Editor to open a Public Interface Editor for the visual part.
 in the lower-right corner of the Composition Editor to open a Public Interface Editor for the visual part.
in the lower-right corner of the Composition Editor to open a Public Interface Editor for the visual part. 2. Select the Action tab.
3. Type the following into the Action name field:
setName:
Then, select Add with defaults.
4. Repeat step 3, except add
setAddress:
5. From the File menu, select Generate Default Scripts.
6. In the window that opens, highlight setName: and setAddress: in the Selectors field. Then, select Generate selected. VA Smalltalk generates code for the two scripts.
Defining code for the actions
Now, select  to go to the Script Editor. In the Script Editor, change the scripts generated so they set values for the text fields:
to go to the Script Editor. In the Script Editor, change the scripts generated so they set values for the text fields:
 to go to the Script Editor. In the Script Editor, change the scripts generated so they set values for the text fields:
to go to the Script Editor. In the Script Editor, change the scripts generated so they set values for the text fields: 1. Toggle the Instance/Class button so the category Not Categorized appears in the upper left pane.
2. Select Not categorized and then setName: in the upper-right pane.
3. Add a blank line after the code displayed in the lower pane for setName:.
4. Click on the  icon in the upper-left of the editor.
icon in the upper-left of the editor.
 icon in the upper-left of the editor.
icon in the upper-left of the editor. 5. In the displayed window, select the Text part in the Subparts field and object in the Attributes field. Next, press mouse button 2 on the Attributes field and select Paste 'set' from the pop-up menu.
6. Replace <your expression here> with parm1. parm1 represents the value that the user gives. After you change the code, it resembles the following:
setName: parm1
"Perform the setName: action."
(self subpartNamed: 'Text1') object: parm1
7. Save the script.
Repeat the previous steps for setAddress, only paste the setter for the object attribute of the Multi-line Edit subpart. After you change the code, it resembles:
setAddress: parm1
"Perform the setAddress: action."
(self subpartNamed: 'Multi-line Edit1') object: parm1
Finally, save the part. You can now use the form in other applications.
Last modified date: 08/14/2019