Using a Multiple Select List
Before describing the usage of the list parts themselves, we will need to build an ordered collection of objects to be viewed from a list. In this section, we create a reusable nonvisual Card part, CardDeck part, and PlayingCardDeck part. These parts are used to provide familiar items to display in various lists and eventually are used to build a card game application.
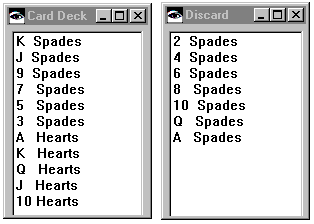
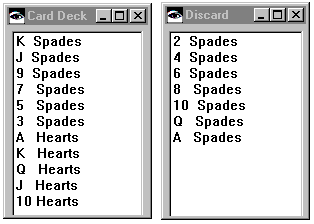
The completed visual part will look like this:


If you are unfamiliar with creating reusable nonvisual parts you might want to review Creating reusable parts before proceeding.
Note:
Another object that one might consider in this design is the card game player's hand. However, because this object is so similar to a card deck, we will use the card deck in its place just for simplicity.
Last modified date: 06/12/2018