Extra practice
Now that you are familiar with ordered collections, let's explore user interface encapsulation.
Being familiar with object-oriented programming, you already know that objects hide, or encapsulate, both the code and data used to implement an object. As the user of an object, you are familiar with what the object does functionally, but you are unaware of the details of its implementation.
VA Smalltalk gives you the tools you need to apply the concept of encapsulation to the user interface of your applications. Let's see how this is done by expanding on the ReusableRoadRaceView part.
Suppose that you want to be able to either type in the runner's number, or select the runner's number from a list. Because the ReusableRoadRaceView is designed to be used in several window parts, make the changes in such a way as to have no impact on the window parts that use it. Specifically, you want to keep the reusable view the same size, and you want to maintain the same public interface.
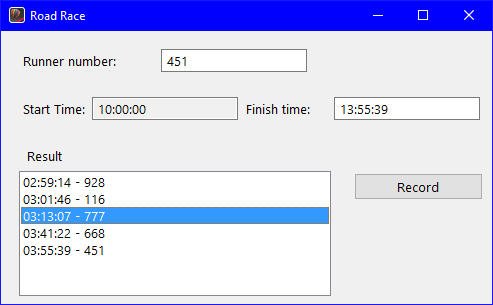
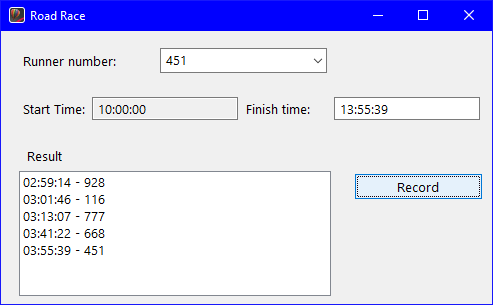
Let's go ahead and make the changes. When you are done, you will have a window that looks like the following:


Modifying the visual part
Open the Composition Editor for ReusableRoadRaceView.
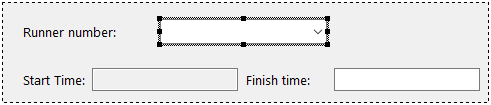
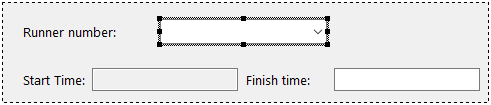
Delete the runnerNumberText part and add a Combo Box part in its place. Make your form look similar to this:


Change the name of the Combo Box part to runnerNumberText.
Populating the combo box
Select  to switch to the Script Editor view of your visual part. Create and save the following instance method:
to switch to the Script Editor view of your visual part. Create and save the following instance method:
 to switch to the Script Editor view of your visual part. Create and save the following instance method:
to switch to the Script Editor view of your visual part. Create and save the following instance method: populateList
"Add all possible runner numbers to the drop-down list"
| runnerNumbers |
runnerNumbers := SortedCollection new.
(100 to: 999)do: [:i |
runnerNumbers add: (i printString).].
(self subpartNamed: 'runnerNumberText') items: runnerNumbers.
This script creates all possible three character runner numbers and adds them, as strings, to a sorted collection. It then uses the sorted collection to set the items of the combo box.
Making the connections
Select  to switch to the Composition Editor view of your visual part.
to switch to the Composition Editor view of your visual part.
 to switch to the Composition Editor view of your visual part.
to switch to the Composition Editor view of your visual part. Connect the openedWidget event of the form to the populateList script you just created. This will fill the combo box with runner numbers whenever the form is opened.
Promoting the feature
Now comes the trick to achieving user interface encapsulation.
Select  to switch to the Public Interface Editor.
to switch to the Public Interface Editor.
 to switch to the Public Interface Editor.
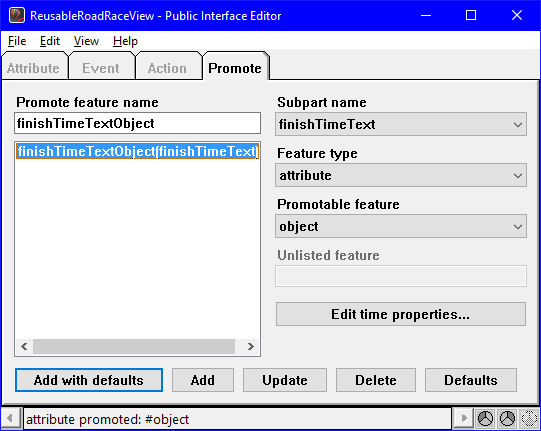
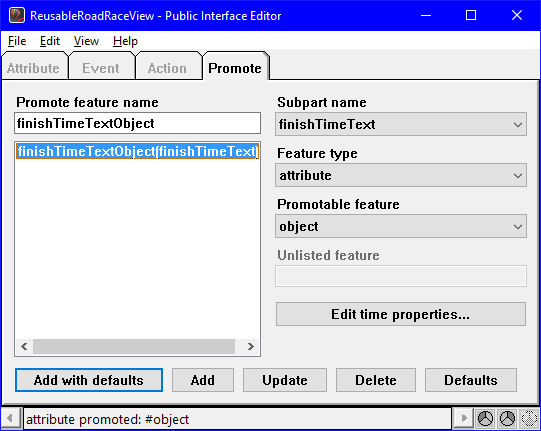
to switch to the Public Interface Editor. Select the Promote tab. The Promote page looks like the following:


Notice that the runnerNumberTextObject we added earlier has disappeared. VA Smalltalk removed this from the public interface when you deleted the Text part.
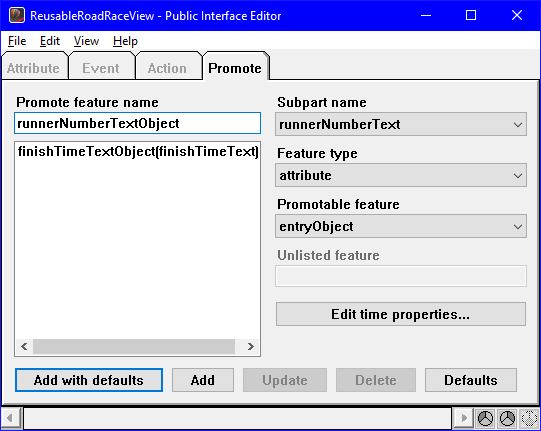
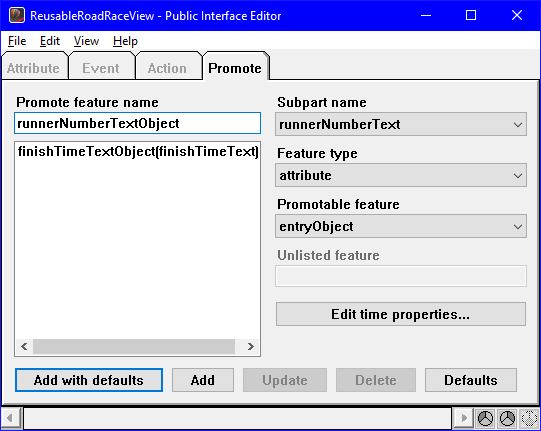
Now, choose runnerNumberText for Subpart name, attribute for Feature type, entryObject for Promotable feature, and enter runnerNumberTextObject for Promote feature name.
Your Promote page should now look like the following:


Select Add to add the entryObject attribute of the Combo Box part to the public interface as runnerNumberTextObject.
This feature name, and the name of the part, are the same names used earlier for the Text part. By using the same names and providing the same data type, you preserve the public interface you had before even though the part being promoted (a Combo Box) is not the same as before, and this is how you achieve user interface encapsulation.
Select Save Part from the File menu and close the Public Interface Editor.
Testing your changes
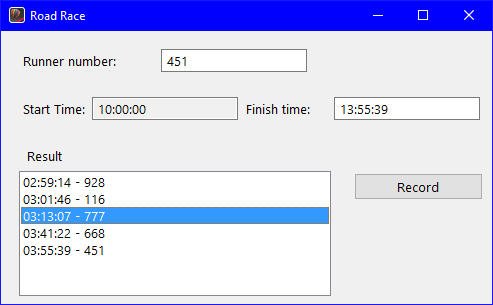
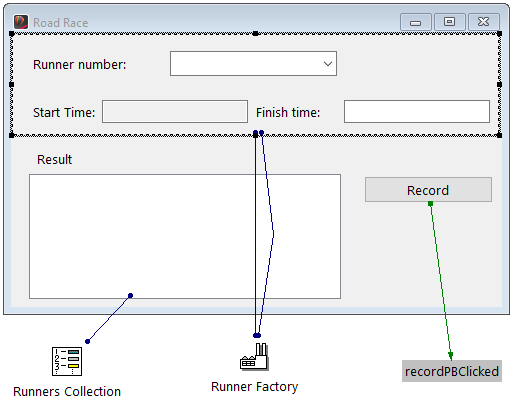
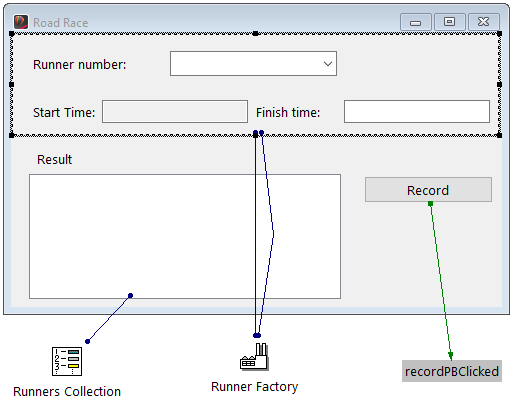
Open the Composition Editor for RoadRaceView. The Composition Editor window should look like the following:


Notice that the window now shows the combo box part in place of the Text part for Runner number. Also, notice that the connections to the ReusableRoadRaceView have not changed.
Select  to test your visual part.
to test your visual part.
 to test your visual part.
to test your visual part. You will now be able to type in a runner number or select a number from the combo box.

Last modified date: 07/15/2020