Supporting colors and borders
Try testing your shape part now. Add a button on top of your shape part. The shape part should no longer resize when another part is added on top of it. Try setting its foreground and background colors, and set its border width to 10. Using the code you have so far, the shape is not redrawn correctly when you change its foreground color, background color, and border width settings. Your MyCwShape inherits most of the behavior it needs from CwDrawingArea. However, you need to override the backgroundColor: and foregroundColor: instance methods in the MyShape class, so that whenever the colors are changed, the shape is redrawn. Here is the code you need:
backgroundColor: aString
"Save the value of backgroundColor."
super backgroundColor: aString.
self draw
foregroundColor: aString
"Save the value of foregroundColor."
super foregroundColor: aString.
self draw
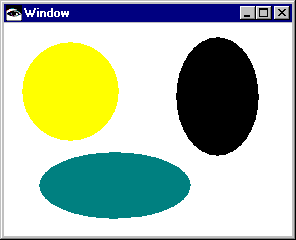
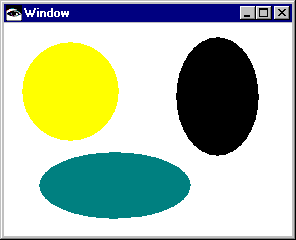
Test again, and you should be able to draw round shapes like these:


Last modified date: 06/11/2018